As you build a link chart from a knowledge graph, you can change how entities are arranged to better visualize the relationships between them.
By default, entities are arranged using the Radial Tree layout. However, several other layouts are available: Force Directed, Community, Simple, Smart Tree, Geographic, and Hierarchical. The layout used to arrange the contents of a link chart is indicated on the link chart context toolbar and is referred to as the current layout. Various operations that act on this link chart will use the current layout to process results. For example, when you add entities and their relationships, they are added in a manner that is appropriate for the current layout.
Basic Layouts
This group only includes the Simple layout  at this time. This layout arranges entities in a regularly spaced lattice pattern, where the size of the grid depends of the number of entities.
at this time. This layout arranges entities in a regularly spaced lattice pattern, where the size of the grid depends of the number of entities.

Organic Layouts
In this group, entities are arranged on the link chart using force-directed layouts. This type of layout algorithm considers the link chart as if it were a mechanical system. The entities repel each other like two magnets aligned with the same poles facing each other, while they are attracted to each other by the relationships that join entities together. The algorithm iteratively reviews and places entities and evaluates the forces until equilibrium is reached. Settings allow you to customize how entities are placed. These layouts allow you to visualize entities in clusters that emphasize how they are connected.
The supported organic layouts are: force directed, community, and geographic.
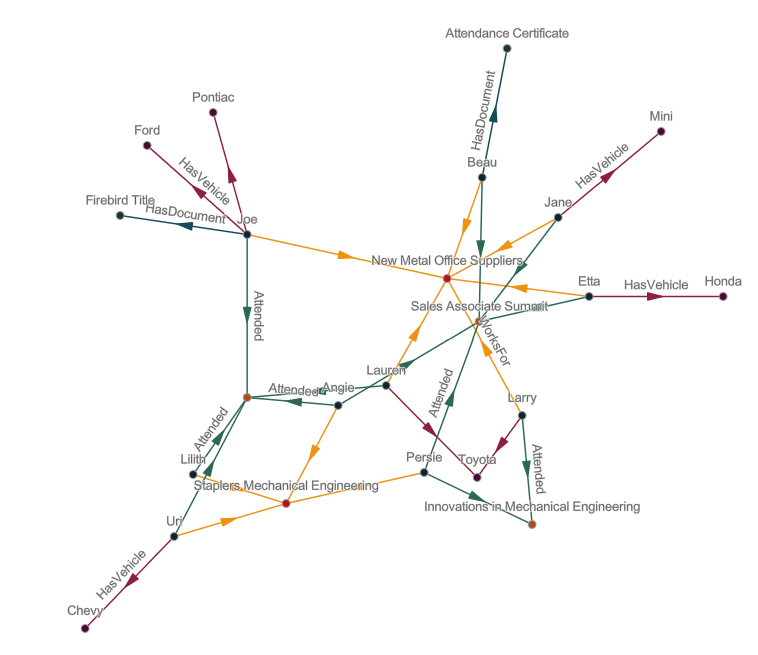
Force Directed layout
The Force Directed layout  considers the link chart as if it were a mechanical
system. The entities repel each other like two magnets aligned with
the same poles facing each other, while they are attracted to each
other by the relationships that join entities together. The
algorithm iteratively reviews and places entities and evaluates the
forces until equilibrium is reached. This layout allows you to
visualize entities in clusters that emphasize how they are
connected.
considers the link chart as if it were a mechanical
system. The entities repel each other like two magnets aligned with
the same poles facing each other, while they are attracted to each
other by the relationships that join entities together. The
algorithm iteratively reviews and places entities and evaluates the
forces until equilibrium is reached. This layout allows you to
visualize entities in clusters that emphasize how they are
connected.
The radial tree layout is the default layout used to arrange entities and relationships when a link chart is created.

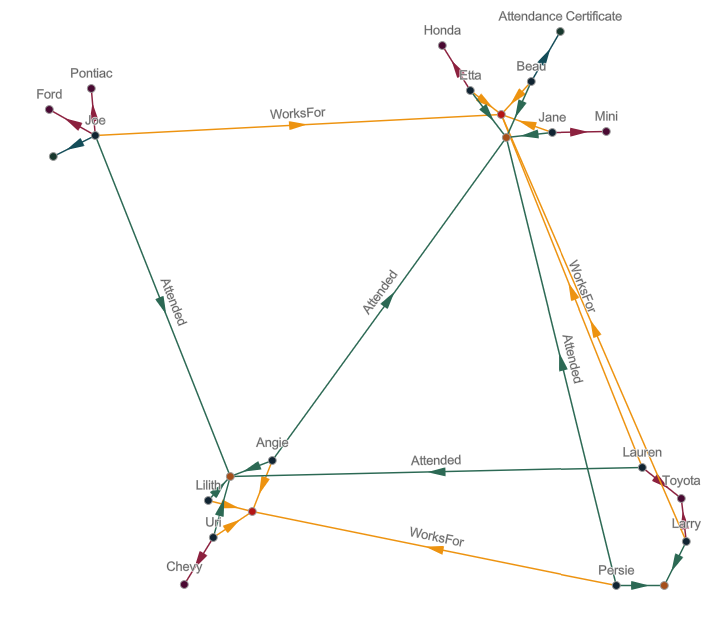
Community Layout
The Community layout  finds
communities, which are groups of entities that are closely related
to each other. A Force Directed layout is then used to arrange the
communities. The attraction forces along relationships between
entities of different communities are relaxed so that different
communities are more spread out than with the standard Simple
layout.
finds
communities, which are groups of entities that are closely related
to each other. A Force Directed layout is then used to arrange the
communities. The attraction forces along relationships between
entities of different communities are relaxed so that different
communities are more spread out than with the standard Simple
layout.

Geographic layout
The Geographic layout  arranges spatial entities geographically using their geometry.
Spatial entities in which the entity has a null geometry and
nonspatial entities are displayed on the link chart, but their
placement and arrangement are determined using the Force Directed
layout.
arranges spatial entities geographically using their geometry.
Spatial entities in which the entity has a null geometry and
nonspatial entities are displayed on the link chart, but their
placement and arrangement are determined using the Force Directed
layout.
Your organization's basemap is used by default as a backdrop to provide spatial context.

Tree layouts
A tree layout arranges entities and their relationships as in nature, where the tree starts from the trunk and all branches move out from that point. In the link chart, the root entity is the starting point, positioned at the top for a top to bottom layout. The entities related to the root entity are then lined up in a row below the root entity, from left to right in this example. Radial layouts are a particular form of tree layout where the root of the tree is placed in the center of a circle and the entities to which it is related are positioned in a circle around the root.
The algorithm identifies the entity associated with the smallest network topology index and uses it as the root entity.
The supported tree layouts are: smart tree and radial tree.
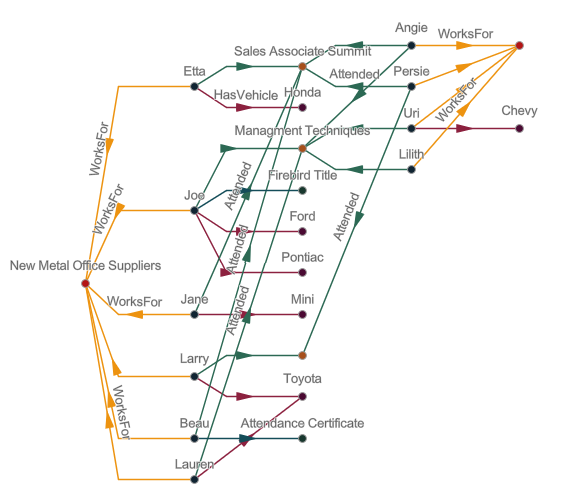
Smart Tree layout
The Smart Tree layout  arranges
entities and their relationships as in nature, where the tree
starts from the trunk and all branches move out from that point. In
the link chart, the root entity is the starting point, positioned
at the left. The entities related to the
root entity are lined up in a row to the
right of the root entity, from top to
bottom in this example. Any entities related to those items
that aren't present in the link chart are added as another
row closer to the bottom, and so on.
arranges
entities and their relationships as in nature, where the tree
starts from the trunk and all branches move out from that point. In
the link chart, the root entity is the starting point, positioned
at the left. The entities related to the
root entity are lined up in a row to the
right of the root entity, from top to
bottom in this example. Any entities related to those items
that aren't present in the link chart are added as another
row closer to the bottom, and so on.
The algorithm identifies the entity associated with the smallest network topology index and uses it as the root entity.

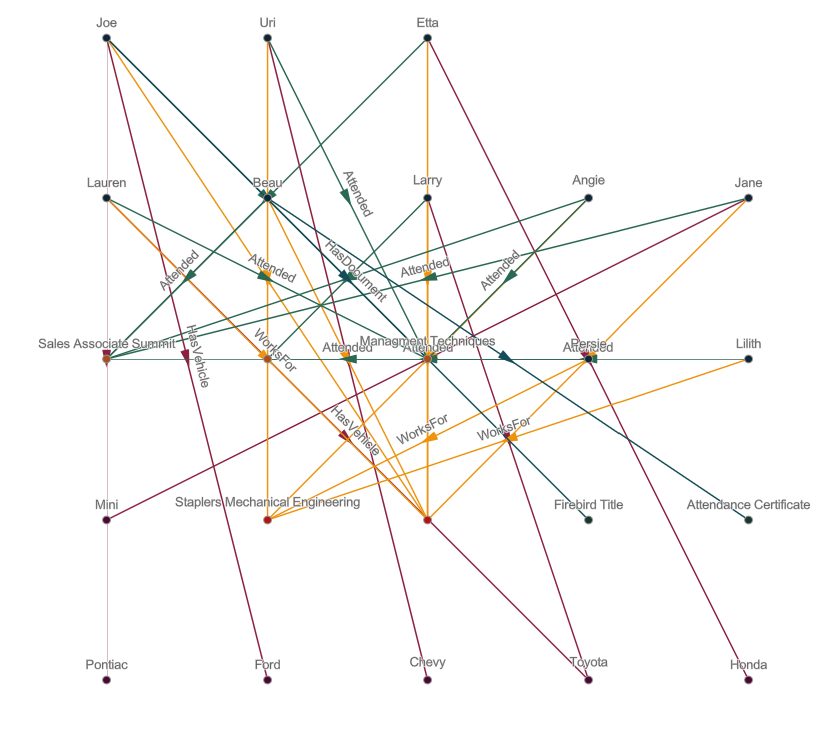
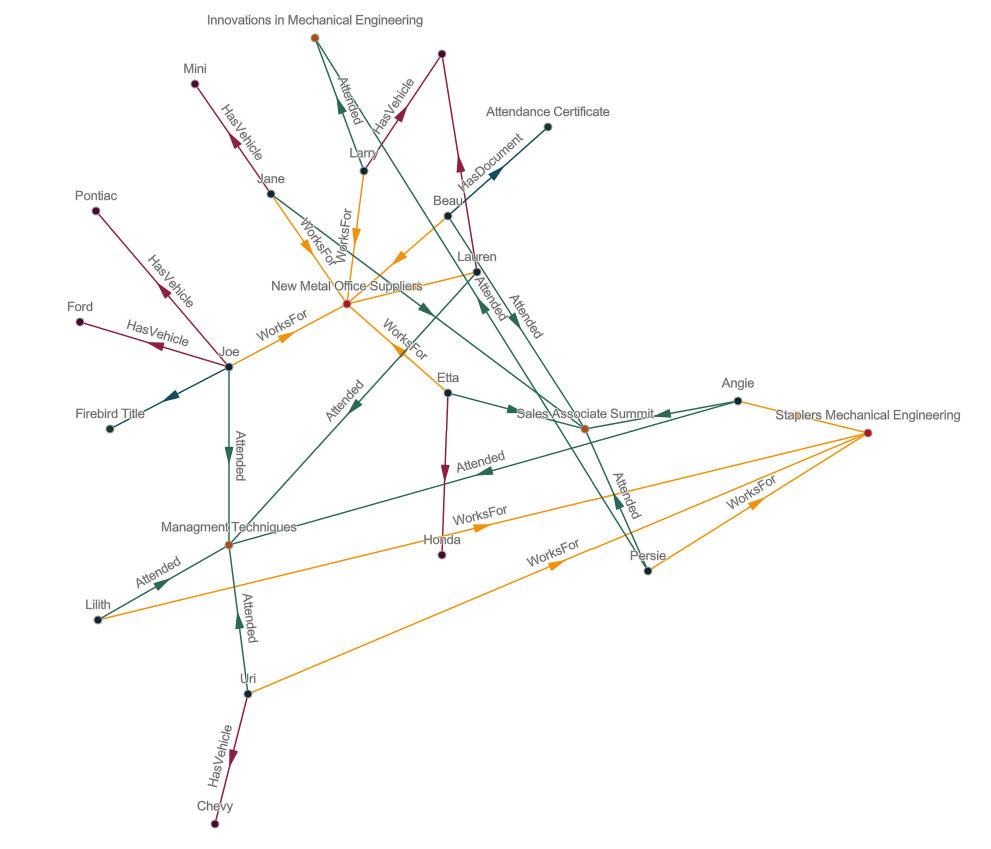
Radial Tree layout
The Radial Tree layout  places the root entity for the tree in the center of a circle. All leaf entities for the tree are positioned around the outer edge of the circle. Entities at each level of hierarchy in the tree are arranged in concentric circles between the root entity and the outer circle.
places the root entity for the tree in the center of a circle. All leaf entities for the tree are positioned around the outer edge of the circle. Entities at each level of hierarchy in the tree are arranged in concentric circles between the root entity and the outer circle.

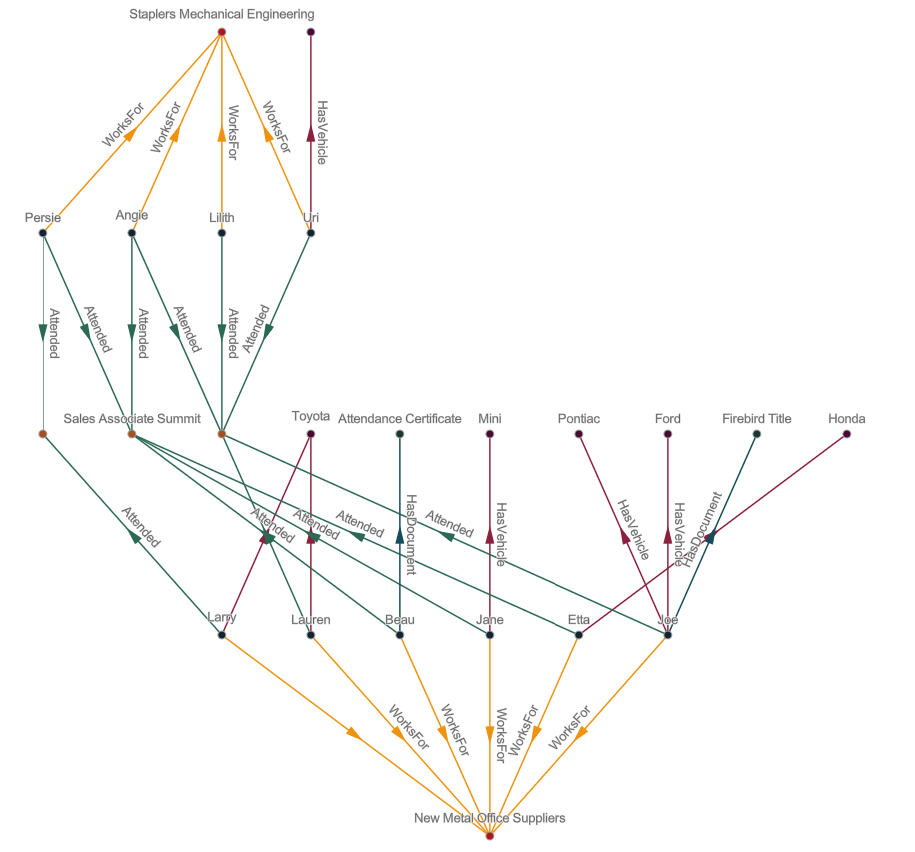
Hierarchical layouts
This group only includes Hierarchical layout  at this time. Hierarchical layout is arranged similarly to the Radial Tree layout. However, an attempt is made to orient the majority of the relationships from the bottom to the top in which the origins for the relationship are positioned at the bottom and destination entities are positioned at the top.
at this time. Hierarchical layout is arranged similarly to the Radial Tree layout. However, an attempt is made to orient the majority of the relationships from the bottom to the top in which the origins for the relationship are positioned at the bottom and destination entities are positioned at the top.
The algorithm attempts to limit the number of places in which the lines representing relationships cross each other. In contrast with the Radial Tree layout, relationships are not allowed between entities at the same level in the link chart with the Hierarchical layout.

Chronological Layouts
Chronological layouts arrange entities and relationships using time. Entities with time properties, called event entities, and relationships with time properties, called event relationships, will be arranged on one or multiple time lines in the order that they occurred. The entity type or relationship type must have a time property and the layer must be time enabled for an entity or relationship to be considered an event. By default the time direction starts with the oldest date on the left and the newest date on the right. These layouts include a time banner which shows the time intervals most appropriate for the data, the start and end of each event, and the UTC offset. Settings allow you to customize the direction of the time axis, time zone, and the placement of entities and relationships.
There are four types of events represented in chronological layouts:
- Durative entity events: Entities with a start and end date property.
- Punctual entity events: Entities with only one date property.
- Durative relationship events: Relationships with a start and end date property.
- Punctual relationship events: Relationships with only one date property.
Note:
Chronological layouts require Filter content using time to be configured on the link chart sublayer properties. The time fields used must have the type timestamp offset. Time can be set on a link chart created in ArcGIS Pro and imported into to Knowledge Studio, or you can set time in the link chart layer definition using ArcGIS Pro or the ArcGIS REST API.
All entities not related to an event will be arranged using the force directed layout outside of the chronological part of the layout.
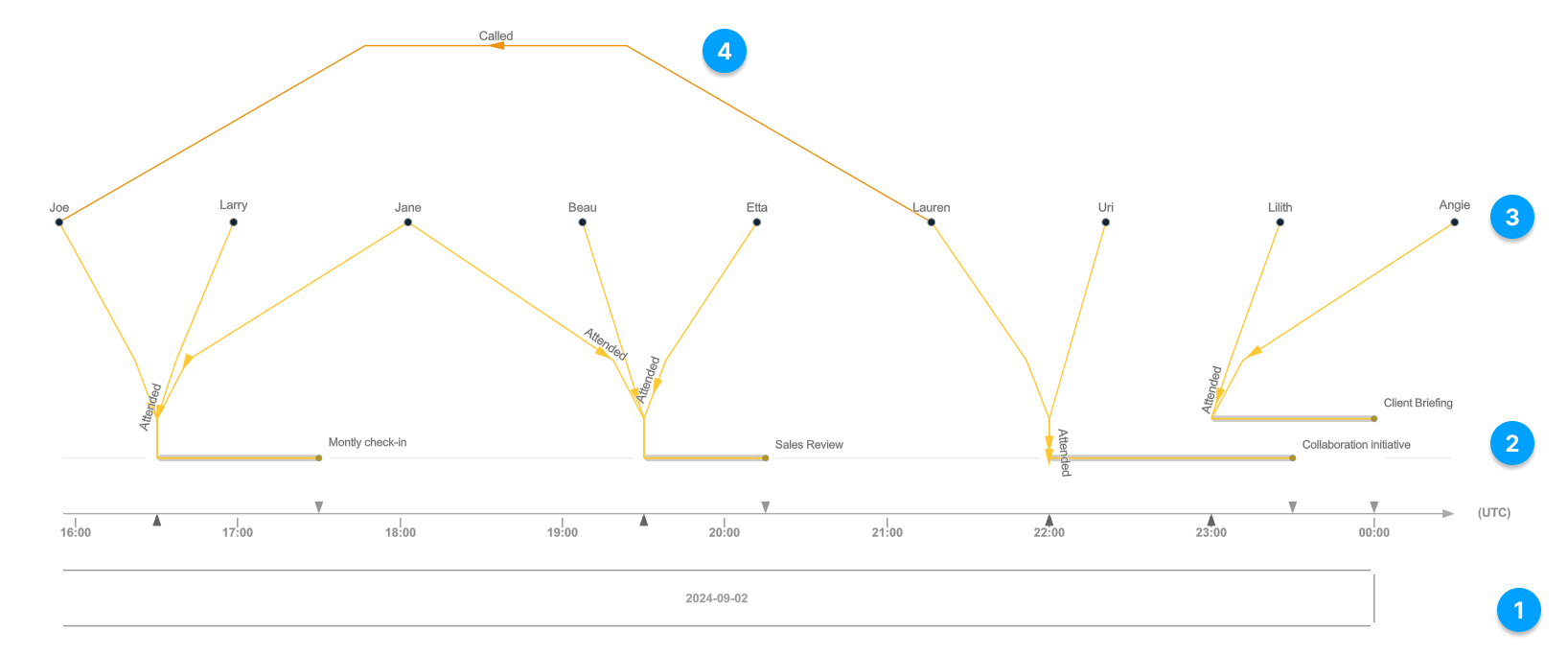
Timeline layout
The Timeline layout arranges all events in a single time line. By default, the direction of time is left to right and events that overlap in time are arranged vertically.

The timeline layout has different elements to communicate the relationship between events over time. The time axis (number 1 in the image above) indicates the time direction, the UTC offset, dates and times, and the start and end of events. The timeline (number 2 in the image above) contains the events. Non-event entities (number 3 in the image above) related to events are displayed outside of the timeline; Relationships between non-event entities and non-event entities not related to event entities (number 4 in the image above) are displayed furthest from the time axis.
You can change the properties that arrange entities and relationships in this layout in the layout settings.
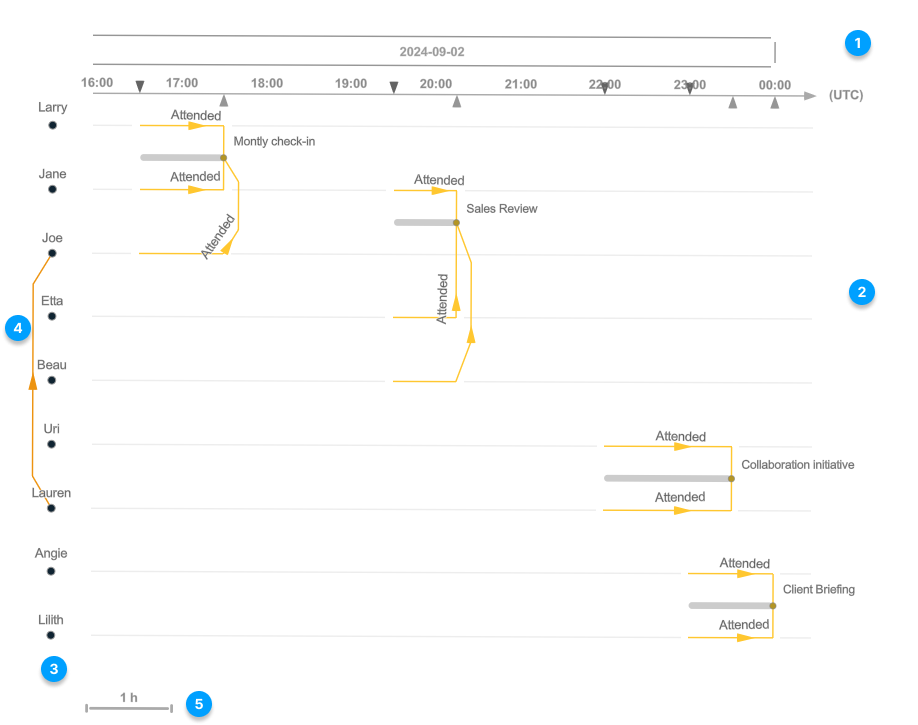
Multi-Timeline layout
The Multi-Timeline layout creates individual time lines for each entity related to an event. Event entities are placed between the time lines. Relationships are drawn between a time line and the connected event entity. Relationships connecting events that have both a start and end time, also called durative events, will have a right angle. The portion along the time line represents the duration of the event. The layout will arrange entities and relationships depending on the type of event:
- Durative entity events: The relationships have the right angle to the entity event, and are drawn on the time line for the duration of the event.
- Punctual entity events: Relationships are drawn in a straight line from the time line to the event entity.
- Durative relationship events: The relationship is drawn on both of the time lines of the non-event entities for the duration of the event.
- Punctual relationship events: Relationships are drawn in a straight line from the time line to the non-event entities.

The multi-timeline layout has different elements to communicate the relationship between events over time.
The time axis (number 1 in the image below) indicates the time direction, the UTC offset, dates and times, and the start and end of events. Events are represented on multiple timelines (number 2 in the image below). A timeline can have a timeline root (number 3 in the image below) represented at the beginning of the timeline. The timeline root is a non-event entity which is related to events drawn on the timeline. There is at most one timeline that has no root: this timeline contains events that are not related to any entity in the link chart. Relationships between non-event entities and non-event entities not related to event entities (number 4 in the image below) are displayed to the outside of the timeline roots. The time scale (number 5 in the image below).
You can change the properties that arrange entities and relationships in this layout in the layout settings.
Apply a different layout to your link chart
A link chart's current layout is selected on the link chart context toolbar in the Layouts  drop-down menu. For example, if the link chart is currently using the default Radial Tree layout, the Force Directed layout is selected in the Layouts
drop-down menu. For example, if the link chart is currently using the default Radial Tree layout, the Force Directed layout is selected in the Layouts  drop-down menu.
drop-down menu.
- Click Layouts
 on the link chart context toolbar.
on the link chart context toolbar. - Choose a different layout in the drop-down menu.
All entities and relationships in the link chart are rearranged according to the new layout.
Change layout settings
Organic layouts and chronological layouts have additional settings that you can configure to refine the way the algorithm generates the layout.
Change organic layout settings
If you use organic layouts, a few settings allow you to adjust how entities and relationships are positioned on a link chart.
Knowledge Studio uses an iterative process to determine where to place entities and relationships on the link chart. The number of iterations used by organic layouts to do the necessary calculations is optimized to get a good result in a reasonable amount of time. However, if you are willing to wait longer with large link charts, additional iterations can be made that can improve the overall results. Use the Computation Budget setting to indicate the maximum amount of time that can be spent performing the calculations. The value specified is not an absolute number of seconds, but a relative amount of time.
As discussed above for organic layouts, entities repel each other but are also attracted to each other by their relationships. By default, the repulsion radius used in organic layouts is calculated automatically based on the data in your graph. However, you can manually adjust the Repulsion Radius setting to get a different result. For example, with a community layout, if you increase the radius size, communities not tightly connected are positioned farther apart on the link chart. In other cases, if an organic layout evenly distributes a specific set of data in a circular pattern, for example, increasing the repulsion radius may not have a noticeable effect because the forces between the entities are well-balanced. The ideal edge length is multiplied by this value when the repulsion distance is calculated.
With a geographic layout, entities with spatial locations are fixed in their geographic position on the map. Entities without spatial locations are arranged using the standard layout. You can influence how these entities are arranged by modifying the Ideal Edge Length setting, which determines how attraction and repulsion forces are computed along a relationship. By increasing the ideal edge length, related entities without a spatial location are positioned farther away from those with a spatial location. Different lengths may be appropriate for maps of different scales.
Two methods can be used to calculate the ideal distance between a spatial entity and a related nonspatial entity. The Multiplicative setting is used by default, where the ideal distance that would typically be used on a link chart is multiplied by the given amount. The Absolute setting allows users to specify the ideal edge length in decimal degrees. Use a small absolute ideal value when the link chart has a large geographic scale, for example, when the data represents a city—larger numbers will place related nonspatial entities outside the map extent.
By default, the map will zoom in or out as you adjust the Ideal Edge Length settings. You will always see all entities on the link chart. Check the Keep current extent option to change the placement of the nonspatial entities without changing the map's scale.
- Ensure the current layout for the link chart is an organic layout.
- On the context toolbar, click Layout Settings.
- Slide the control left or right to change the Computation Budget setting
By default, a maximum of two seconds are allowed to complete the appropriate calculations. The minimum value is one second and the maximum value is 100 seconds. Increasing the budget may cause longer computation times.
- Click the Auto toggle button to turn off automatic calculations for the Repulsion Radius setting and change how the radius is calculated by draggin the slide control left or right.
By default, a repulsion radius of one is used. The minimum value is one and the maximum value is 99.
- If the current layout for the link chart is geographic, click the Ideal Edge Length drop-down list, click the appropriate method for calculating the distance, and drag the slide control left or right.
For the Multiplicative method, a multiplier of one is used by default; the minimum value is zero and the maximum value is five. For the Absolute method, a multiplier of one is used by default; the minimum value is zero and the maximum value is 360.
- If the current layout for the link chart is geographic, check Keep current extent to keep the same map scale as you change the layout settings.
- Click Apply.
The entities are repositioned on the link chart according to the current settings.
Note:
To return the layout settings to their default values, click Reset, and click Apply. Clicking Reset will not change your choice with respect to maintaining the current extent of the map when you use a geographic layout.
Change chronological layout settings
If you use chronological layouts, settings allow you to adjust the time banner, time direction, and how entities and relationships are positioned on a link chart. The Time axis direction determines which direction to orient the layout and where to place the oldest events. The default is left, which places the oldest events on the left of the time line and the newest event on the right.
Chronological layouts have the Time banner which an additional graphical element that provides context for the time intervals, time direction, start and end times of events, and time zone. If the time properties in your graph are in a specific time zone, use the UTC offset in Minutes to update the UTC property on the time banner to the correct offset. The value entered is in minutes and will be multiplied by 60 to generate the offset. For example, if the data was collected in July in California (Pacific Daylight Time), set the UTC offset to -420 (-7 hours). Use the Show event ticks options to change the arrows indicating the start and end times of events on the time banner.
For entity events that have a start and end time property, you can use the Durative entity event options to visualize the duration on the link chart. Show duration shows a transparent line at the entity event indicating the duration of that event. For example, in a dataset tracking phone calls between people, the phoneCall entity type might have a property for the start date and time of the call and a second property for the end of the call. The Width increases or decreases the size of the duration line. In Multi-Timeline layout, use the Entity location slider to change where in relation to the event entity to draw the line. By default the duration line is placed to the left of the event entity.
In Multi-Timeline layout, Show interval bounds uses the relationship line to show the duration of events. The relationship will be drawn along the time line between the start and end time.
Events settings control how overlapping entities and relationships are drawn in the link chart. Separate timeline overlaps determines whether overlapping events on a given time line are drawn on top of each other or visually separated. Separate time overlaps determines whether to visually separate events that overlap in time. In Timeline layout you can configure additional relationship settings. Move first bends places the first bend of the relationship above all events. Second bend ratio determines where to place the second bend as a ratio of the position of the first bend.
Line seperation settings control how to offset visually overlapping relationships. Strength offsets each overlapping relationship from the previous one by the given amount. Toggle Space evenly to have the relationships offset equidistant from each other. The Shape ratio changes where the angles are located on the relationship line. The default is zero, placing a bend in the relationship near each entity. The larger the number, the closer to the middle of the relationship line the bends are placed.
By default, the link chart will zoom in or out as you adjust the layout settings. You will always see all entities on the link chart. Click the Keep current extent option to change the placement of the nonspatial entities without changing the map's scale.
To automatically apply your settings click the Auto Apply toggle.
- Ensure the current layout for the link chart is a chronological layout.
- On the context toolbar, click Layout Settings
- Click one of the direction buttons to change the direction that the layout is oriented.
- Left arranges the layout with time increasing from left to right of the link chart.
- Right arranges the layout with time increasing from right to left of the link chart.
- Up arranges the layout with time increasing from bottom to top of the link chart.
- Down arranges the layout with time increasing from top to bottom fo the link chart.
- Enter the number of minutes for the time zone offset in UTC offset in minutes. The value is multiplied by 60 to generate the UTC offset on the time banner.
- Type a number into the text box.
- Click the up or down arrows.
The default is zero. The minimum value is -720 (-12:00 hours) and the maximum value is 840 (+14:00 hours)
- Click the Show event ticks dropdown to change how events are shown on the time banner.
- Start and end puts a dark grey arrow at the start of the event and a light grey arrow at the end of the event. This is the default.
- Start places a dark grey arrow at the start of the event.
- None shows no indicators for the start or end of events.
- Click Show duration to add a grey transparent line indicating the duration of the entity event.
- Change the Width of the duration line.
- Type a number into the text box.
- Click the up or down arrows.
The default, a width of five is applied. The minimum value is one and the maximum value is ten.
- If the current layout for the link chart is Multi-Timeline, move the Entity location slider to change where the duration line is placed in relation to the entity.
By default the duration line is drawn to the left of the entity.
- If the current layout for the link chart is Multi-Timeline, click Show interval bounds to use the relationship lines to represent the start and end of an event.
- Click Separate timeline overlaps to turn off the visual separation of events that overlap on a given time line. By default all events are drawn without overlap.
- Click Separate time overlaps to turn off the visual separation of events that overlap in time. By default all events are drawn without overlap.
- If the current layout for the link chart is Timeline , optionally click Move first bends to have the relationship bend at the entity. By default, the first bend of the relationship is beyond the separated entities on the time line.
- If the current layout for the link chart is Timeline, increase or decrease the Second bend ratio to change where the second relationship bend is positioned as a ratio of the position of the first bend.
- Type a number into the text box.
- Click the up or down arrows.
The default is 0.3. The minimum value is 0.0 and the maximum value is 1.0.
- Increase the Strength of the relationship line offset to change the distance that overlapping relationship lines are drawn from each other.
- Type a number into the text box.
- Click the up or down arrows.
The default is zero. The minimum value is 0.0 and the maximum value is 10.0.
- Click Space evenly to make the space between two consecutive offset relationships even.
- Increase the Shape ratio to change where the bends in the offset relationships occur.
- Type a number into the text box.
- Click the up or down arrows.
The default is zero. The minimum value is 0.0 and the maximum value is 1.0.
- Click Keep current extent to keep the same scale as you change the layout settings.
- Optionally, click Auto Apply to automatically update the link chart layout as you change the settings.
- Click Apply
- Optionally, click Reset to reset the settings to one of the following:
- Reset - resets all settings to the system defaults.
- Discard - discards latest changes and resets to the last settings saved in the link chart.
The entities are repositioned on the link chart according to the current settings.