After you create a project, you can configure it in the ArcGIS QuickCapture designer using either the graphical interface or a JSON editor. You can configure the following:
- Project settings
- Groups
- Buttons
The following can be edited in the graphical interface for the project:
- General—Set the required or recommended location accuracy, distance threshold, display preferences, location editing preference, coordinate notation format, and quality of captured photos.
- Layers—Manage capture layers and query layers used by the project. By setting a capture layer as the default target feature layer, any new buttons added to the project will use fields of that layer. For all capture layers used in the project, you can also set default values and variables for all fields within each layer. Add query layers and tables to make them available for use in dynamic choice lists.
- Map—Select a map to be used by your project. By default, the organization default basemap will be used. Optionally, choose a different online basemap or web map, or offline map (mobile map package, tile package, or vector tile package). Choose what symbology is used for unsent records in the map after capture, and choose to show the map side by side with the buttons when the project is viewed on a tablet device in landscape orientation. Only maps with the Web Mercator spatial reference are supported.
- Project details—Edit the project thumbnail (use landscape images with a 3:2 aspect ratio), title, data recovery email, summary, description, and terms of use. Hyperlinks can be used in the project description.
- Exclusive groups—Prevent multiple line, polygon, or streaming point buttons from capturing data at the same time by placing them in a group. Only one button in a group can be active at any one time.
- Project user input—Create and manage project user input variables. Create project user inputs, arrange the display order of the project user inputs in the project, edit or delete a project user input, and visualize assigned buttons for a selected project user input. Project user inputs can also be created on a button's Data tab.
- Webhooks—Configure webhooks used in the project and specify the name, target feature layer, webhook URL, and information to be included in the payload. You can add multiple webhooks in a project and set the status to be on or off for each of them.
The following can be edited in the graphical interface for groups:
- Label—Label shown in the project for the group.
- Number of columns—Number of columns in the group.
- Make group collapsible—Display preference of the group. If set to collapsable, the default state is expanded.
- Colors—Outline color of the group as an HTML hexadecimal value.
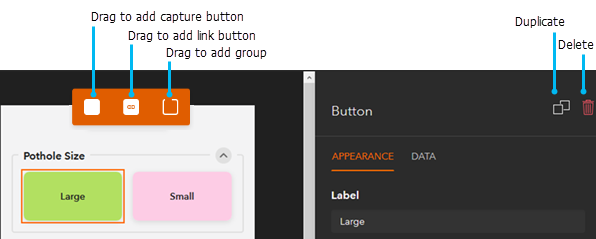
You can create groups by dragging the group icon onto the project preview.
Tip:
You can edit multiple groups at once. Press the Shift key while you select groups in the project preview to select multiple groups. Edits that you make in the side panel will be applied to all selected groups.
You can use buttons to either capture data or launch a URL. The following can be edited in the graphical interface for buttons:
- Appearance—Configure the appearance of buttons in the project.
- Label—Button label and text size of small (default), medium, and large.
- Size—Button size. Use the slider to choose from smallest to largest.
- Shape—Button shape can be rectangle or rounded corner rectangle.
- Colors—Colors of the button background and outline as HTML hexadecimal values.
- Image—Button image. Use Browse gallery to select an image from the icon gallery or select Upload new to upload an image of your own. Consider the size of your button when choosing an image. Button images are limited to 1 MB.
- Data—Type of data to be collected for each field when the button is tapped.
- Target feature layer—The feature layer where captured data of the button is sent.
- Capture mode (points only)—The mode to capture a single point or capture streaming points.
- Take photo or video (or both) —The configuration of the number of photos or video taken by a button. For photos, the maximum value is 5. For video, the maximum number value is 1. For single-photo capture, you can choose to hide the camera preview and use photo location for the captured record. For video capture, you cannot hide the preview and the maximum length of each video is 10 seconds. If a project button is configured to capture both (photo and video), the app user will be able to choose either photo or video.
- Capture fields—The fields that can be populated with fixed values, project user input variables, button user input variables that allow users to enter or select a value from a list once the button is pressed, device variables (for example, speed or accuracy), or Arcade expressions.
- Link—A dedicated URL to be launched when the button is pressed.
- Launch URL—Manually configure the URL. This can be a website URL that begins with HTTPS or an app link that launches another app.
- Launch Survey123 field app—Construct the link to launch the ArcGIS Survey123 field app. Select a survey and predefine the input value of supported survey questions with fixed values, device variables, or a project user input variable. Optionally, choose to return to QuickCapture after submitting the survey.
Tip:
You can edit multiple buttons at once. Press the Shift key while you select buttons in the project preview to select multiple buttons. Edits that you make in the side panel will be applied to all selected buttons.
You can create buttons that capture data by dragging the button icon on the project preview. The new button has the fields of the default layer. If a default layer has not been set for the project, the author must add the data source for the button by selecting it on the Data tab of the button side panel.
Note:
Only editable fields are shown on the Data tab. Fields that are not editable cannot be configured in the designer.
To add buttons that launch a URL, drag the link icon on the project preview. On the Link tab, choose URL to manually define the URL or choose Survey123 field app to select a survey to link to.
You can duplicate or delete an existing button. Select the button in the project preview and choose the Duplicate or Delete button on the Appearance tab of the button side panel.

You can edit these properties and more by changing the project JSON. You can copy and paste code between the QuickCapture designer and your preferred JSON editor or edit it directly in the designer. There is limited syntax checking in the designer, so be careful when making edits. Checking code snippets in an online JSON validator may be useful.
When editing properties of type decimal in the project JSON, always use a period (.) as the decimal separator. Other decimal separators will not work.
Streaming points
A project author can configure a point button to capture continuously, similar to how line and polygon buttons operate. Streaming point capture is useful when you want to record GNSS metadata and other data such as speed for every vertex along a path. Each vertex of the path is represented by a point and can be continuously automatically sent to ArcGIS.
If a button user input is applied to a point button, streaming mode cannot be enabled on that button. If streaming mode has already been selected for a point button, a button user input cannot applied to that button.
Streaming point capture is not designed to actively track the location of mobile workers.
To learn more, see Location sharing.
Show map after capture
A project author can configure a point button to display the map after capture. On this map, the mobile worker can visually confirm the location that was captured and also pan the map to capture a more accurate location.
When the map is enabled, the project author can also customize the map title or the map hint to provide guidance or instruction to the mobile worker.
By default, unsent records are shown on the map with a single pin symbol. The project author may chose to symbolize unsent records using either of the following:
- Icon or color of the button.
- Symbology of the target feature layer.
Fixed values
You can apply fixed values to fields when a button is pressed. This fixed text is defined by the author and constrained by the field type and length. For example, an integer field cannot accept a decimal or text value.
Project validation
Analysis is performed to help validate data and diagnose your project configuration when you open, save, or share the project. Guidance is provided to help fix errors or warnings in the Messages pane. Click the error or warning message to locate the issue.
You can save the project with warnings. However, you cannot save it until all the errors are resolved. Issues that may prevent saving include the following:
- Invalid data sources—Feature layers and map that have been deleted or unshared.
- Empty required fields—Fields marked as required must have a device variable, user input, or fixed value defined. When assigning a user input to a required field, ensure the user input variable is also marked as required.
- Invalid project settings—Incompatible values for recommended and required horizontal accuracy, settings marked as required must have valid input, invalid webhook configuration, or a project without any buttons configured.